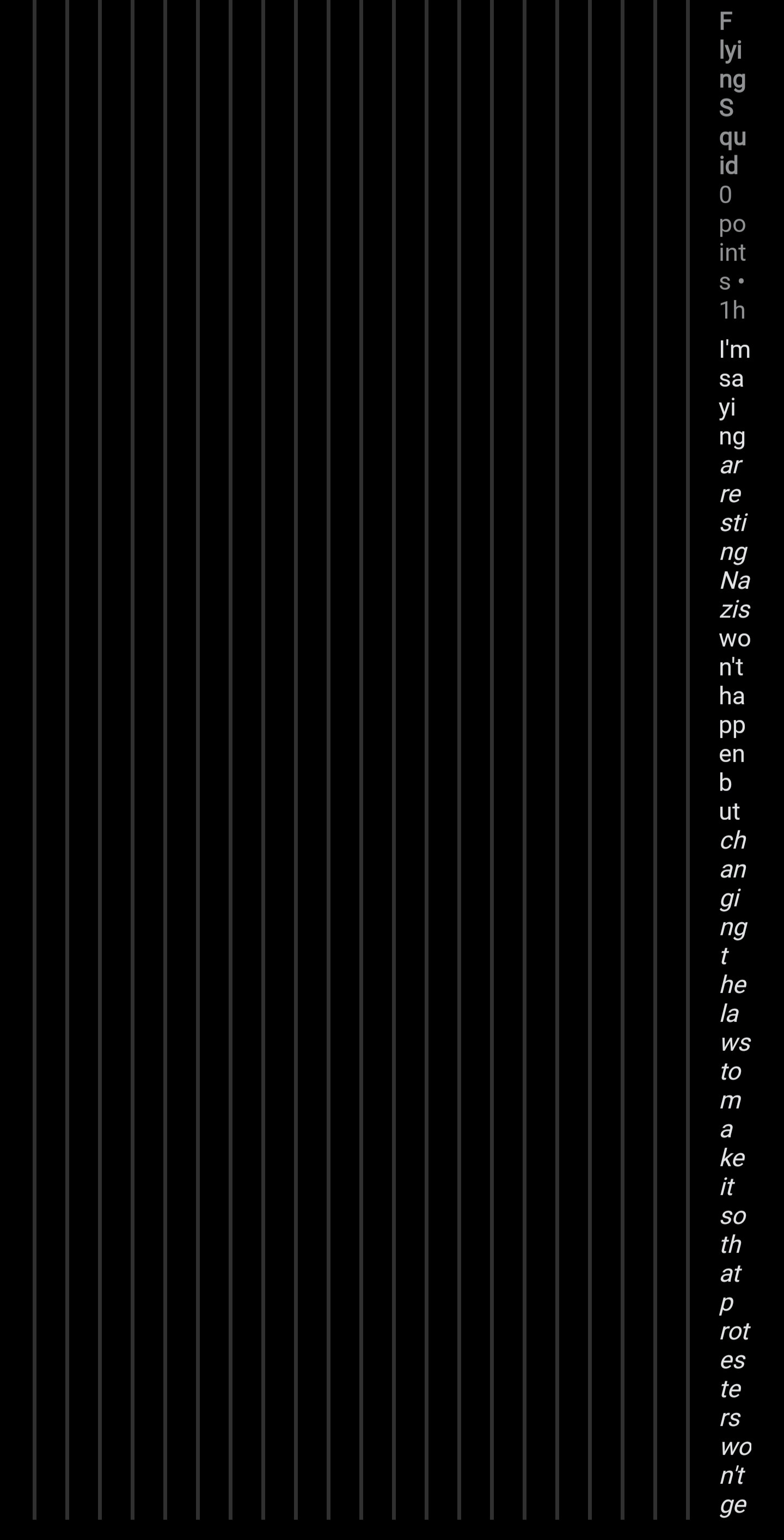
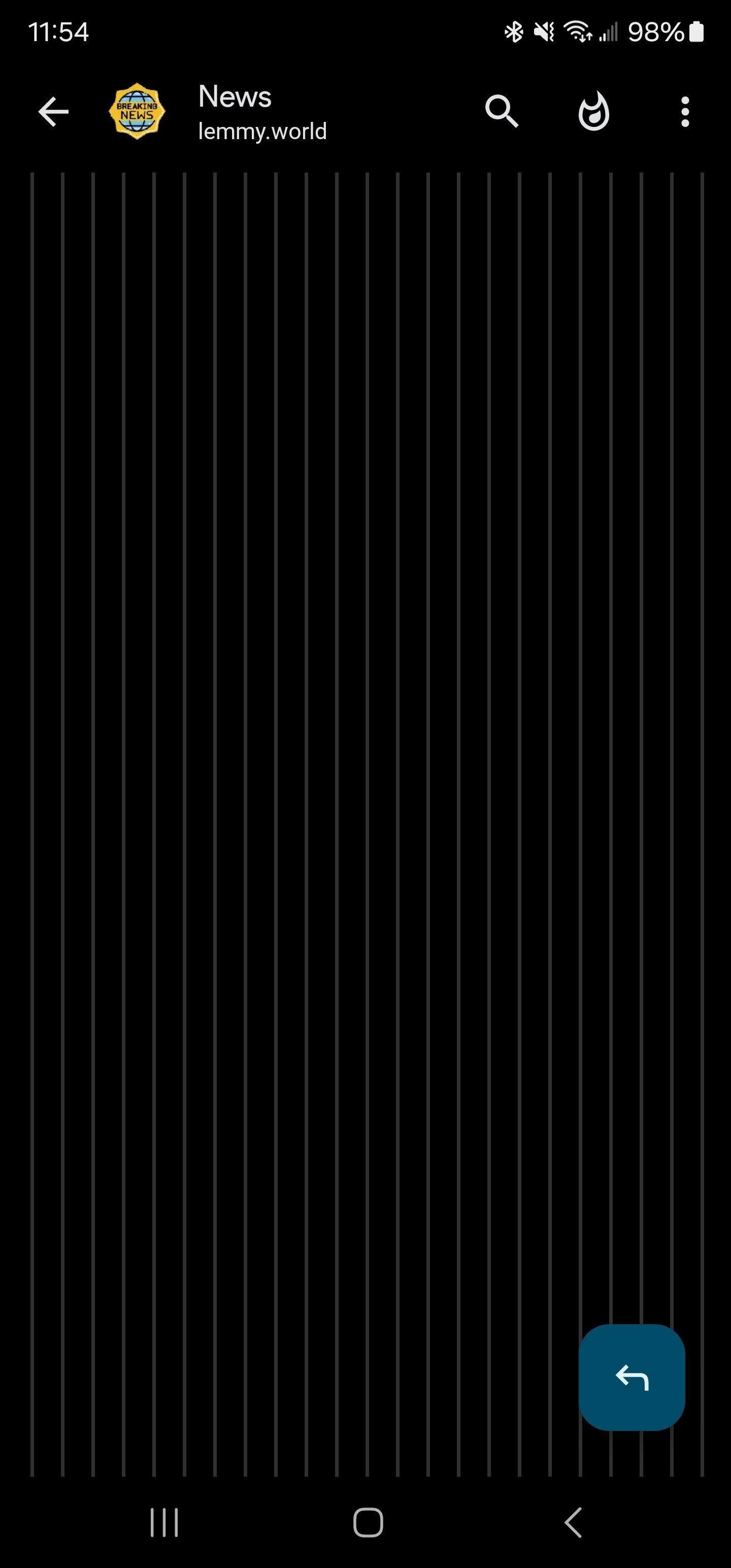
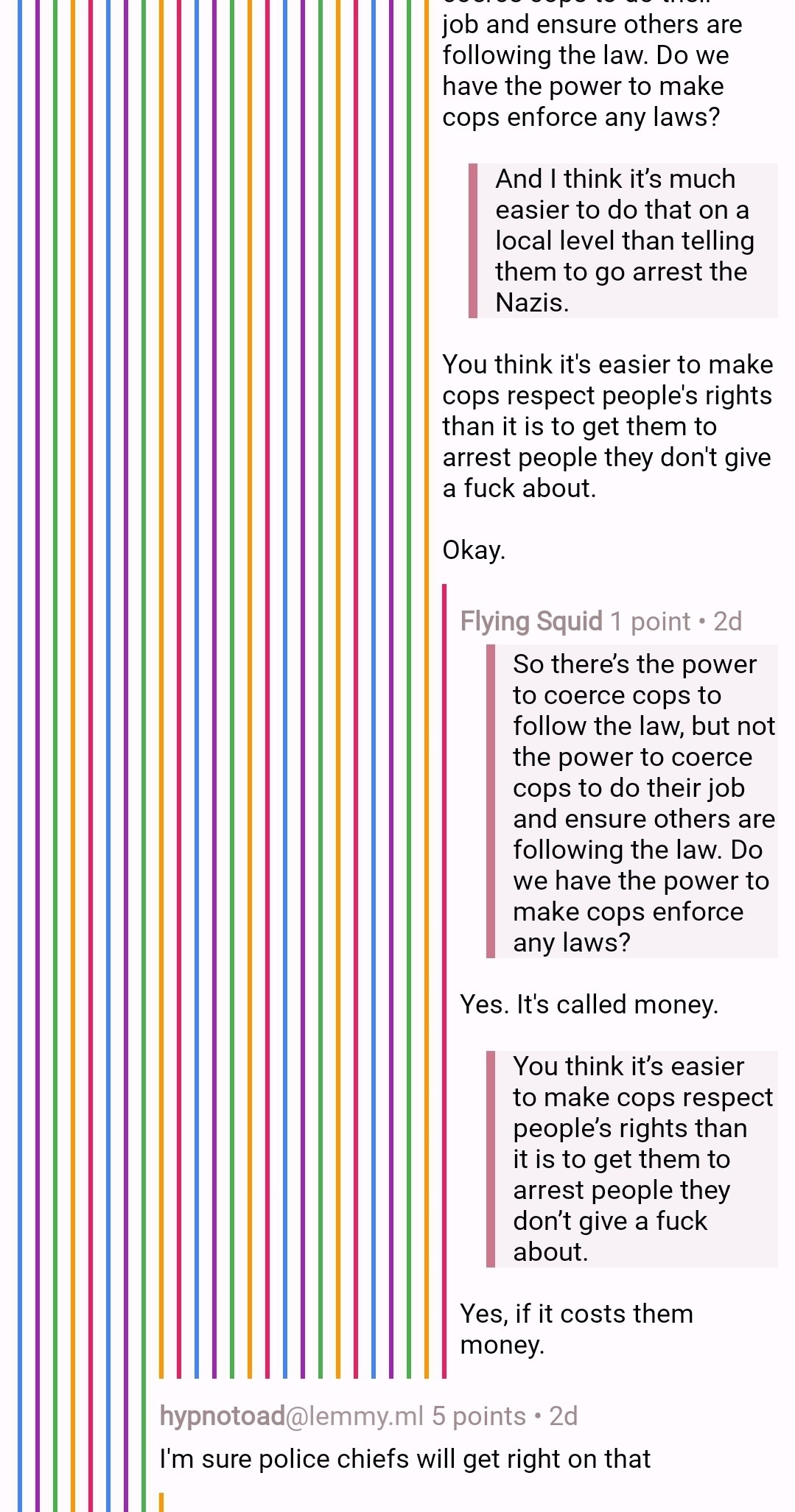
Interested to see what solutions for this are proposed that don't involve re-rooting the comment tree from a lower depth. Tesseract is susceptible to this on mobile as well, and I've decreased the left padding as far as it'll go as a partial workaround.
I'm not crazy about having to re-root the comment tree like Reddit does (or at least used to do) beyond a certain depth, so hoping to hear some better suggestions I can borrow.