34
you are viewing a single comment's thread
view the rest of the comments
view the rest of the comments
this post was submitted on 26 Jul 2023
34 points (94.7% liked)
Firefox
21530 readers
1 users here now
/c/firefox
A place to discuss the news and latest developments on the open-source browser Firefox.
Rules
1. Adhere to the instance rules
2. Be kind to one another
3. Communicate in a civil manner
Reporting
If you would like to bring an issue to the moderators attention, please use the "Create Report" feature on the offending comment or post and it will be reviewed as time allows.
founded 6 years ago
MODERATORS

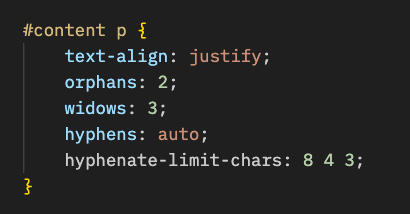
No link or explanation for what it does?
Edit:
hyphenate-limit-chars: 10 3 4;@UlrikHD MDN is our best friend ➡️ https://developer.mozilla.org/en-US/docs/Web/CSS/hyphenate-limit-chars
Well that was quick. I barely had the time to look it up and edit my comment lol.
Thanks, appreciate the response.