After a while since I left JS, I decided to learn Typescript, React and to give it a go again.. It's all fun, until you have to hunt down bugs..
I'm working with an headless CMS, so you have like 4 layers of stuff: JS, TS, React, CMS.
My opinion is that debugging works for SIMPLE stuff, like if I have a static website generator, debugging and hunting the errors by hand to find what's wrong it's okay. But when you have to do really complex stuff, interact with APIs, working with promises, async requests and all, I do think that hunting bugs like that is the recipe for a disaster.
My project runs into a bug: I get 27 different errors messages from different tools, some of them are easy to misunderstand and not really pointing out the right problem. And I don't want to imagine what's like working with a big fullstack app where you have to manage backend as well, not just its APIs..
Once things starts to get complex the language MUST have a good compiler, MUST have a very good package manager, an included linter which is the SAME one for everyone, and API/libraries documentation tool which looks everywhere the same, and most importantly a carefully crafted error handling system.
Once a language is very complex it needs to goes straight to the point and tells you where the issue is, what you are doing wrong, and it's okay to have layers but you cannot use 5 different error detection mechanisms for one project.
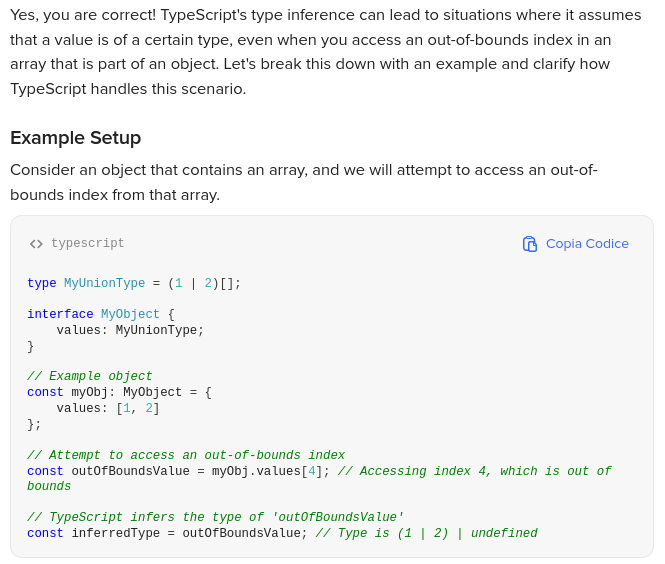
 TypeScript does not throw an error at compile time for accessing an out-of-bounds index. Instead, it assumes that the value could be one of the types defined in the array (in this case, 1 or 2) or undefined.
TypeScript does not throw an error at compile time for accessing an out-of-bounds index. Instead, it assumes that the value could be one of the types defined in the array (in this case, 1 or 2) or undefined.