Would love a testflight link once it's up, I'm on iOS 17 Dev Beta.
Logistic bots are a game changer. For real.
Just wish it had native exchange activesync support, since we’re forced to use exchange accounts at work, and Microsoft no longer allows using M365 accounts directly via IMAP (you need to register applications in Azure that can instead use IMAP)
Stuck using BlueMail instead since it’s the only desktop client that mostly supports EAS. Aside from MailSpring but it had no calendar support despite being promised for years.
Can’t use Outlook since I’m on Linux and running a VM for it is a bit heavy. And I can’t stand outlook web.
I quite like systemd and netplan. Though the latter I can live without.
Hey so I made a Dracula theme! Let me know if you think I've missed anything or it needs any changes.

I’m sure that could be arranged! Will take a crack at it once I’ve got a bit of time
Cries in GTX 1060
Hey so I setup a repo; swap to the default green litely theme, and then test a few of these out, I think they turned out quite well!
https://github.com/HrBingR/Lemmy_CSS/
Please feel free to submit pull requests if you have other colors or ideas you think would look nice. The more the merrier!
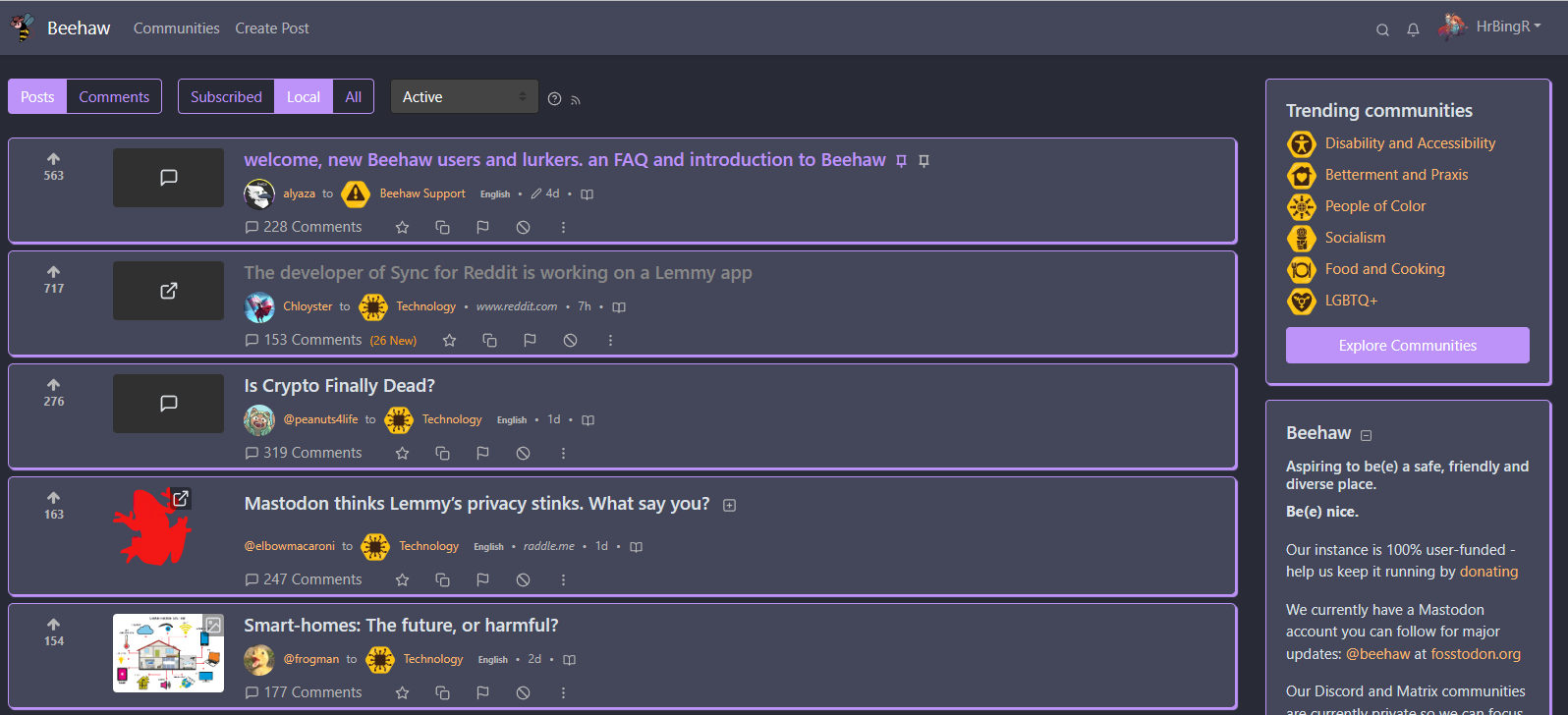
Hey there, sure, currently I'm using this. The border between comments on a comment thread doesn't look the best, but it makes it easier for me to track comment levels so I like it, though there are certain properties I'd like to change but can't.
Either way, I'm using an extension called Amino to apply my CSS changes on a domain-level.
This fixes a lot of the whitespace and borders to make differentiating between posts and comments a little easier, while minimizing white space. I think it looks nice.
EDIT: I've made a few more changes in terms of color.
.container-lg {
max-width: 1600px;
}
.col-md-8 {
max-width: 80%;
flex: 0 0 80%;
}
.col-md-4 {
max-width: 20%;
flex: 0 0 20%;
}
.col-sm-2 {
max-width: 10%;
flex: 0 0 10%;
}
.col-sm-9 {
margin-left: 5px;
max-width: 80%;
flex: 0 0 80%;
}
.post-listing {
border: 1px solid rgba(34,34,34,.125);
border-bottom: 0px;
border-color: #c80000;
padding-top: 10px;
background-color: #fff;
}
hr {
display: none;
}
.border-top {
border-top: 1px solid rgba(34,34,34,.125)!important;
}
.border-light {
border-color: #e4e4e5!important;
}
body {
background-color: #ecf0f1;
}
.navbar {
background-color: #fff;
}
.card {
background-color: #fff;
}
.comments {
padding-left: 5px;
background-color: #fff;
}
If we could end up with a theme that looks a lot more like https://kbin.social, I'd be so happy. My biggest gripe with Lemmy is all of the white space, and none of the current themes improve that at all. All of the theme options offered by kbin look amazing by comparison, and to my understanding Lemmy theming is done via CSS based on Bootstrap v4, so new theme creation should be straightforward enough.
It's to the point where, when visiting Lemmy instances, I use a custom CSS extension to modify a few properties to make it a bit more palatable to me.
If you guys ever need help creating custom themes to offer to users I'd be happy to contribute.
So one thing that might be worth looking into is virtual machines.
Currently on my desktop I run a variant of Arch (Endeavor I think) where I primarily do my gaming , but for any highly incompatible games, or Game Pass games, I have a virtual machine running Windows that uses pass-through to pass my graphics card through to the virtual machine for games I can't play on Linux. I also use CPU pinning to 'pin' 10 of my 12 CPU cores to the virtual machine to reduce potential overhead.
Works really well, might be an option for you, although it's not super easy to setup. I've tried passthrough on PopOS as well before, but it wasn't as performant, and Arch Wiki provides a ridiculous amount of super useful guides for doing just about anything, including setting this up.
Edit: Otherwise in terms of daily driver, I love Fedora, and likely won't move away anytime soon on my laptop.
Right you are, apologies, construction bots are a game changer. Logistic bots can be convenient though.