No link or explanation for what it does?
Edit:
hyphenate-limit-chars: 10 3 4;
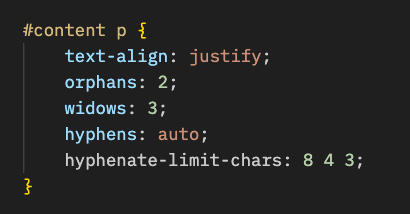
In the CSS rule above, the last declaration indicates to the browser that it should hyphenate only words of 10 characters or more and, when it does, three is the minimum number of characters before the hyphen and four is the minimum after the hyphen.