You shouldn’t have to do this. I blame W3C org and their ilk for putting the rendering engine, browser brand, and browser version in the response header. All your browser should be telling the site is the versions of html, css, and JavaScript it supports and whether it’s mobile or desktop.
Your ideas are intriguing to me and I wish to subscribe to your newsletter.
versions of html, css, and JavaScript it supports
Given the level of support a browser has for something is basically the browser's version (there's no such thing as a version number for JavaScript or CSS for example, there's a spec that's kinda versioned, but browsers don't implement everything the same), you've basically just described user agent strings
We have feature detection approaches today that make UA based browser detection generally unnecessary but the horse has already bolted on that now
The evolution of the user-agent string isn't exactly the W3C's fault.
If only web standards were a thing
If anything we have too many web standards.
Someone should really make a unifying standard.
Ditch UI, embrace cURL.
Who knows what janky hidden state is hiding behind that button click? I'm copying and pasting 5 strung together commands all day over clicking a button!
Hmm had no idea this existed, thanks for sharing
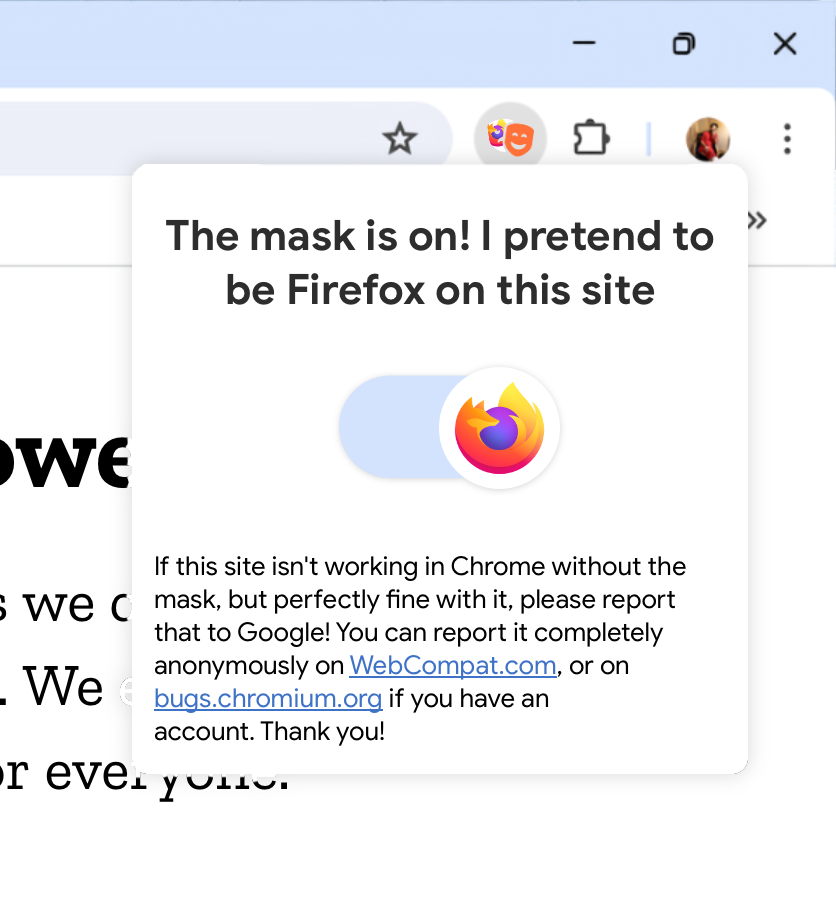
I believe the screenshot has a typo lol. The mask would be off if Firefox looks like Firefox.
the screenshot shows them installing it on chrome, somehow. It doesn’t seem to exist for chrome. But if it did, off would be chrome and on would be firefox, which is what’s shown
So the mask is on in the screenshot? Like, a mask on the mask? This is so meta wtf
Like a dusty Internet Explorer mask.
Firefox
A community for discussion about Mozilla Firefox.