This might be a bit off topic, but Windows 98, and to a lesser extent Windows XP and 7, always evoke a sense of nostalgic simplicity for me. The OS felt stable (as in, unchanging) and seemed to stay out of the way.
Since Windows 8, but especially with Windows 10 and 11, it's felt complicated, busy, and intrusive.



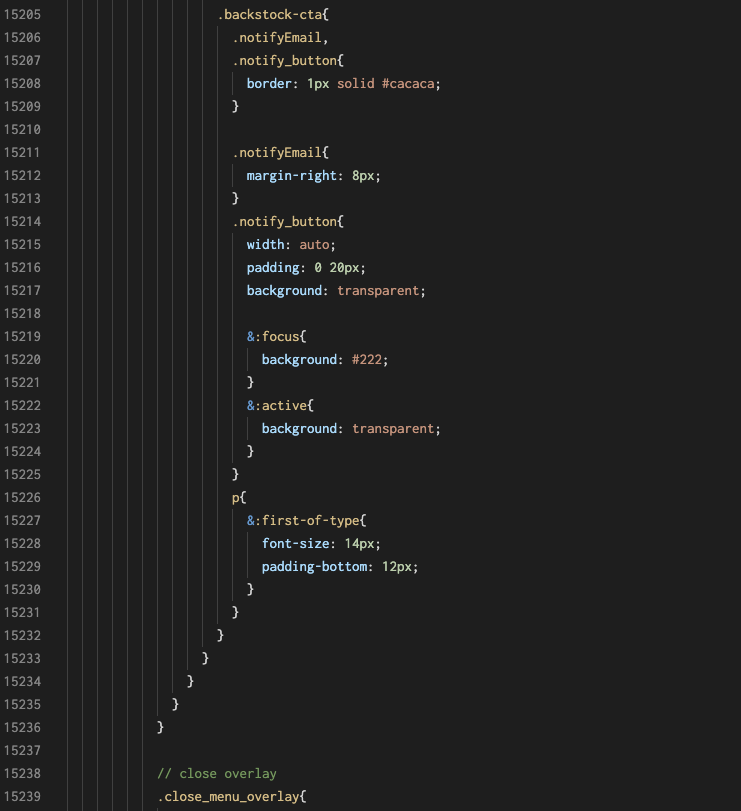
I use a single monitor AND a light theme for my IDE.