You can access the option elements inside the select via the dom and style them there. In most browsers on a Mac (which that looks like?) those selects are actually implemented as separate windows - not even part of the browser, so you’re going to struggle to access them directly.
Yeah I was thinking on an OS level those close when the focus changes.
Can you elaborate on that? What do u mean by OS level?
I really people to be specific do I know these things exactly.
I think Firefox should be able to keep the dropdown menu focused somehow, since its essentially HTML inside the browser engine, and its possible to disable pop hiding for Firefox UI popups in the browser toolbox. The browser toolbox can't inspect page HTML though, only Firefox UI elements.
I don't know if your assertions are right or if mine are either. But my understanding is that dropdowns are an OS feature and consequently the OS is responsible for managing the open and close state of dropdowns, depending on focus. Again, I'm not sure and I'm not expert. It's just what it's looked like to me as an observer.
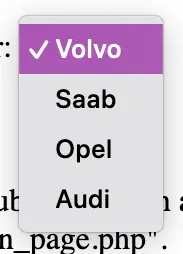
Well I'll note, I'm on Mac its's not a native dropdown menu, this is what it looks like:
 .
.
If anything, you've proven the opposite. The color scheme and fonts between the two look the same.
I'm on Mac and that's not a native dropdown menu, this is what it looks like:
 .
.
Did I say it was a native dropdown? Nope. I said it was implemented as a separate window.
You can demonstrate that by trying to take a screenshot of the whole window when you have an open dropdown (cmd + shift + 4, then press space to select a window), and you'll see the contents of the dropdown aren't in the resulting screenshot (but are if you select an area or screenshot the whole screen).
Regardless, the fix is the same: use the inspector tab to navigate to the option element inside the select in the DOM itself, you can manipulate the elements there, although if you want to change the styling supported CSS styles are extremely limited. If you really want to control the appearance of a select element you're probably going to have to render them yourself.
The style of the dropdown menu are managed by the operative system. You can't keep it open, and you can't modify it outside of your system settings.
You might re-implement the drop-down system menu by yourself via CSS/JS if this is your website, so they become actual elements of the website.
I'm on Mac and that's not a native dropdown menu, this is what it looks like:
 .
.
Because Firefox cannot interact with the system directly, can only ask the system for the basic drop-down menu. You MIGHT be able to edit it via CSS in the browser UI, but I doubt.
The only browser to have access the style you are showing is Safari due to Apple's choice to lockdown features to their programs only. The system knows how to do other drop-down menus, but it will not let you.
There are state managers inside of dev tools. You want to inspect the element and the check the :hover state, or :active state, whichever is applicable to your interface. I don't recall off-hand which button exposes those in dev tools, but it's at the top of the element inspector window. Click a few and I'm sure you'll find it.
You can't style options, as they're browser-dependent and there isn't an agreed standard. You'd have to use a replacement, which provides the functionality with other components.
Then, to keep it open, you should be able to toggle classes and states in the inspector. I'm Firefox, it's above the style inspector, labelled as .cls and :hov, I believe (I'm on mobile at the moment).
Read this comment. I can select the dropdown items with the Browser Toolbox and add CSS to them.
You can a bit, but that will be limited and will differ by browser. Look at something like this to do it: https://medium.com/@ross.angus/styleable-select-box-replacement-in-pure-css-and-semantic-html-1f38a400b285
Firefox
A place to discuss the news and latest developments on the open-source browser Firefox