view the rest of the comments
Lemmy Shitpost
Welcome to Lemmy Shitpost. Here you can shitpost to your hearts content.
Anything and everything goes. Memes, Jokes, Vents and Banter. Though we still have to comply with lemmy.world instance rules. So behave!
Rules:
1. Be Respectful
Refrain from using harmful language pertaining to a protected characteristic: e.g. race, gender, sexuality, disability or religion.
Refrain from being argumentative when responding or commenting to posts/replies. Personal attacks are not welcome here.
...
2. No Illegal Content
Content that violates the law. Any post/comment found to be in breach of common law will be removed and given to the authorities if required.
That means:
-No promoting violence/threats against any individuals
-No CSA content or Revenge Porn
-No sharing private/personal information (Doxxing)
...
3. No Spam
Posting the same post, no matter the intent is against the rules.
-If you have posted content, please refrain from re-posting said content within this community.
-Do not spam posts with intent to harass, annoy, bully, advertise, scam or harm this community.
-No posting Scams/Advertisements/Phishing Links/IP Grabbers
-No Bots, Bots will be banned from the community.
...
4. No Porn/Explicit
Content
-Do not post explicit content. Lemmy.World is not the instance for NSFW content.
-Do not post Gore or Shock Content.
...
5. No Enciting Harassment,
Brigading, Doxxing or Witch Hunts
-Do not Brigade other Communities
-No calls to action against other communities/users within Lemmy or outside of Lemmy.
-No Witch Hunts against users/communities.
-No content that harasses members within or outside of the community.
...
6. NSFW should be behind NSFW tags.
-Content that is NSFW should be behind NSFW tags.
-Content that might be distressing should be kept behind NSFW tags.
...
If you see content that is a breach of the rules, please flag and report the comment and a moderator will take action where they can.
Also check out:
Partnered Communities:
1.Memes
10.LinuxMemes (Linux themed memes)
Reach out to
All communities included on the sidebar are to be made in compliance with the instance rules. Striker

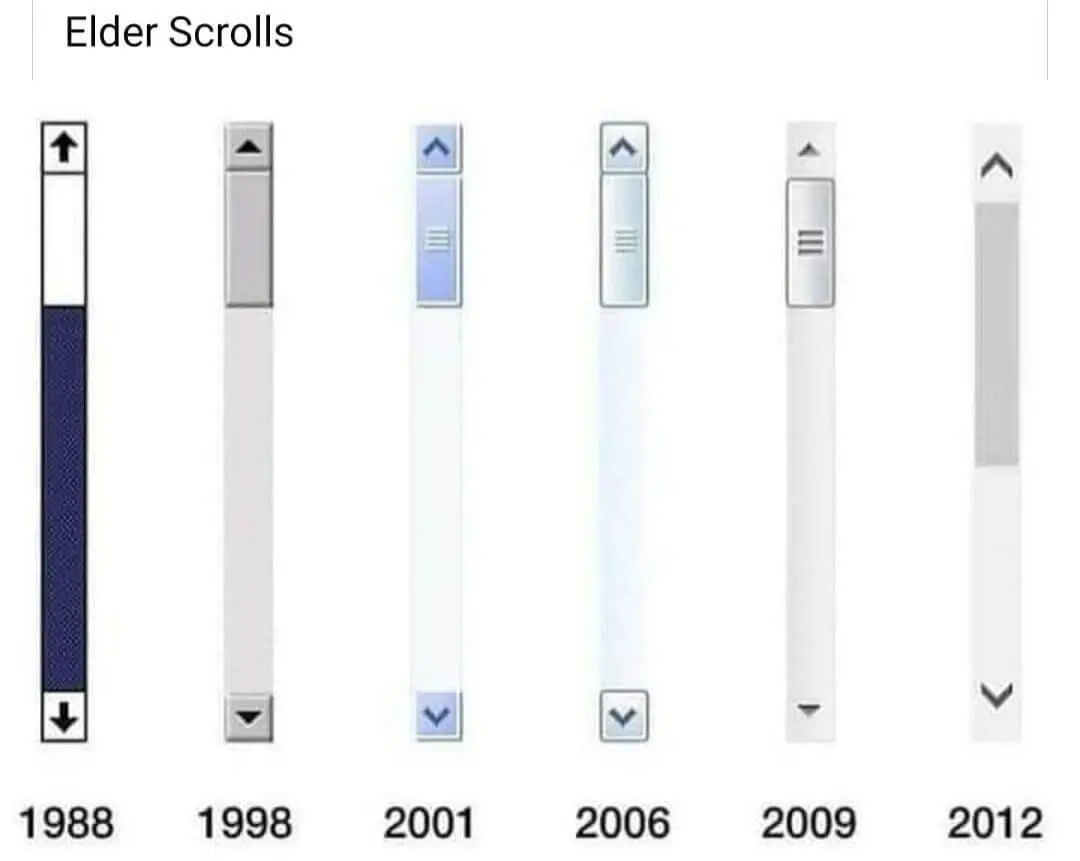
Simplifying the most recent scroll bar feels like a huge step backwards to me. It really is the epitome of modern tech needlessly boiling down to its basic visual aspects to emulate a "clean" environment for the users.
Give me back my scroll bar texture damnit
This. Holy shit is it frustrating to click a pixel wide scroll bar that is on the edge between two monitors. It's even worse when they disappear.
Not just scrollbars. Buttons, input fields, etc.
Dammit I sometimes have to search for elements I can interact with. Back in the day it was self explaining.
I recently had a complaint with a website:
"Users are having trouble scrolling!"
My response:
"Are they using the scroll wheel/directly scrolling with the touchpad, or using the scroll bar?"
They were, of course, using the scroll bar. I am now somehow responsible for design choices made at the level of the browser, because browsers have decided that the scroll bar should be nigh impossible to use. Yippee.
What really chuffs my spuds is when the application decides they want to provide their own UI rather than using the system default.
UIs get worse all the time, very frustrating. Who needs contrast, right? I have good eyes and know exactly where to look. My mother? Holy shit no chance.
Not necessarily for visibility but when i work I NEED FUCKING BORDERS FOR MY FUCKING BRAIN TO KEEP FUCKING STRUCTURE AND NOT EVERYTHING FADING OUT INTO ..yeah thanks i lost the thread again
Seriously fuck Wikipedia's desktop redesign, I regret that I donated before the change
In case you weren't aware, there are extensions that you can use to restore the older (better) UIs. Here are a couple:
There are probably some for other browsers as well. I don't use them though. I instead wrote myself a tampermonkey script to change it:
You can compare the available wikipedia styles on this page to see which one you like best: https://en.wikipedia.org/wiki/Wikipedia:Skin?useskin=monobook
Yeah, and I do that, I just don't think I should have to. I should be able to open the website on a fresh install and not get nauseous using it.
At least on the bright side, people are becoming much more aware of accessibility. I'd argue that old sites were accessible mainly on accident due to most being restricted to fairly straightforward CSS and HTML. The advent of Javascript was a dark time...
I don't think it was a pure accident as some non-accessible designs would still be possible with those limitations. IIRC scroll bars were taken from the OS back then, so if the OS didn't have accessible design, it wouldn't be a thing for the websites either.
It's really depressing how often I have to turn off CSS entirely just to view a webpage. I could of course always go into the inspector and turn off the bad CSS, but Gecko-based browsers fortunately have "View -> Page Style -> No Style" which is must easier and faster.
And seriously, whoever invented the
font-weightCSS property can burn in hell. Ditto for whoever decided that we should only be allowed to read light grey text on slightly lighter grey background.Browsers have an accessibility check for contrast for this reason. More devs / designers should use it.
Its the epitome of technology that as it improves some things become obsolete.
Pretty much every mouse has a scroll wheel on them now. I very seldom click on a scroll bar now. So the design has changed with that consideration in mind.
It's a design choice, not a question of obsolescence. If it were, we'd be talking about their decision on removing the scroll bar, not changing it.
At the very least the style change could have been optional.
There is still a need to indicate progress when scrolling even with a mouse wheel. So scroll bars are designed with that in mind. And there is still occasion that you may want to use it to brag the bar to a specific part of a page. But this is fairly rare, because how do you know what part of a page you want to go to before you've seen it?
Currently on my Firefox there is indeed no scrollbar displayed. If I use my mouse wheel a thin version appears to indicate progress while scrolling. If I move my mouse to the edge of the screen a wider version appears which is easier to interface with on the rare occasion I want to do that. This is an optimal interface given the hardware I have available.
On a phone or table the scrollbar will not be interacted with my clicking on it. It only appears to indicate progress.
The old scrollbar design is obsolete. Doesn't make any sense on touchscreens and is a waste of screen space on desktops since people have scroll wheels now.
Obsolete doesn't mean it no longer works, a horse and carriage still functions after all. Obsolete simply means there's more optimal options available because of improvements in technology. The scrollbar on Firefox right now is more optimal because of newer technology. The scrollbars pictured are obsolete no matter how much nostalgia you might feel for them.
My friend, obsolescence as a concept can apply to a functional necessity. Obsolescence doesn't apply to a design choice like a texture on a window element.
If your entire point is that scroll bars aren't necessary anymore, fine. If you're going to type up a long winded response as to why scroll bars shouldn't have the little lines on them anymore, you're just being pedantic.
I've explained to you the decision making process that's used when changing UI elements. If you're so dedicated to being a curmudgeon to learn about why technology changes, that's your decision.
What I'm telling you is that it's literally a visual element. I already said, it could be optional. Professing it as some sort of inevitably of ui change is just as stubborn.
Frankly, you're coming off quite hostile about what is literally a texture. Equating this whole line of reasoning to "this is why technology changes" feels like grandstanding to justify defending an obscure ui decision for no other reason than you just prefer it.
Which by itself is fine. You're allowed to prefer modern design ui. It starts getting ridiculous when you decide to tell other people why their preferences are wrong.
So it's acceptable for you to call me a pedant, but I'm crossing the line when I say you're being a curmudgeon? Ok.
It could be, but maintaining multiple designs isn't free. To keep them all involves additional QA and bugfixes for every release and designing an interface to allow a selecting different designs. There's a cost to this, and why bother? As you say it's literally a texture, not a big deal. What's your justification for a development team to put time and effort to maintain some old designs that are no longer optimal?
And this is a microcosm of all interactions with technology. Some people simply don't like change, even when there's good reason for the changes. Every technological improvement no matter how big or small comes with reactions similar to yours. It's best not to impede technological improvements to please curmudgeons, because there's no pleasing them. You can decide to be angry over every minor improvement in technology, but that's just deciding to be angry for petty reasons. It's best to try to understand technological changes rather than always being angry over them.
I mean you're still upset over a change in the look of scrollbar, even after the reasons for the changes were explained. There are much bigger changes in technology coming, not sure how you're going to handle it if a scrollbar change bothers you.
This conversation is really stupid. You win, the march of technology advances endlessly and changes will be made.
The beginning of this thread was a small vent that didn't mean anything on a meme. Way to completely overblow your response there, captain verbose.
And lastly, yes.
You are being the literal dictionary definition of pedantic. If I had known you were going to write several paragraphs over how a visual preference is irrelevant because of technological advances, I wouldn't have engaged you.
On that note, I'm done engaging you. You beat me, I'll eventually shrivel and die preferring something you don't agree with. I hope this incredibly unnecessary conversation gives you satisfaction, and thanks again for wasting my time to tell me that my preference doesn't matter.
Later.